Otóż, sam program Enterprise Architect może zadbać o równe wielkości elementów i ich rozmieszczenie automatycznie przy wstawianiu elementów na diagram.
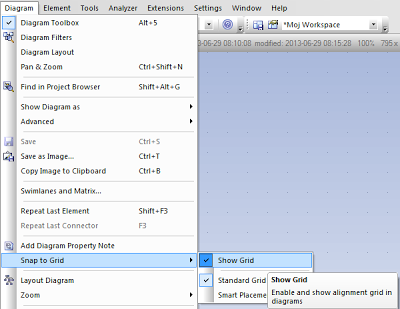
W tym celu, korzystając z menu aplikacji Diagram -> Snap to Grid włączamy opcje:
- Show Grid - aby wyświetlić siatkę na diagramie
- Standard Grid - aby wykorzystać siatkę do umieszczania elementów.
Domyślnie siatka jest dość gęsta, moim zdaniem zbyt gęsta.
Pokazuje to poniższy rysunek. Z lewej strony jest siatka o domyślnej gęstości - 10 punktów, z prawej zaś o gęstości - 30 punktów.
Aby zmienić gęstość siatki należy zmienić parametr Grid Size w opcjach programu (menu Tools -> Options, zakładka Diagram -> Behavior)
Działanie opcji Standard Grid
Gdy wybierzemy z menu opcję Standard Grid, wówczas:
- krawędzie wstawianych i przesuwanych elementów na diagramie będą przyciągane do siatki;
- szerokość i wysokość elementów będzie dopasowywana do najbliższych punktów siatki.
Modelując z włączoną tą opcją, gdy będziemy chcieli rozciągnąć element na diagramie wszerz lub wzdłuż, wówczas jego wymiary zostaną dopasowywane do najbliższych punktów siatki. Dzięki temu unikamy sytuacji, gdy jeden element nieznacznie różni się wielkości od drugiego elementu.
Zaproponowałem zwiększenie oczek siatki z 10 punktów na 30, aby móc lepiej zobaczyć efekty przyciągania. Można eksperymentować z wielkością tego parametru, aby dostosować go do własnych preferencji.
Poniżej przykład diagramu z włączoną opcją Standard Grid. Obie klasy zostały przyciągnięte do tej samej linii siatki, dzięki czemu są wyrównane do górnej krawędzi. Obie klasy mają tą samą szerokość - 4 oczek. Gdybyśmy chcieli wyrównać ich wysokość, wówczas można to również łatwo zrobić - wybierając czy na przykład powinno to być 3 czy 4 oczka siatki.
Działanie opcji Smart Placement
Gdy wybierzemy z menu opcję Smart Placement, wówczas,
- krawędzie wstawianych i przesuwanych elementów na diagramie będą przyciągane do osi lub krawędzi sąsiednich elementów.
Na poniższym przykładzie wstawienie Klasy2 powoduje przyciągniecie jej górnej krawędzi do górnej krawędzi sąsiedniego elementu, czyli Klasy1. Gdyby Klasa2 miała inną wysokość niż Klasa1, wówczas moglibyśmy umiejcowić ją w osi Klasy1.
Podobnie udało się umiejscowić Klasę3 w odniesieniu do lewej krawędzi Klasy1.
Zachęcam do eksperymentowania z opcjami siatki. Dzięki jej stosowaniu można potencjalnie zaoszczędzić nieco czasu poświęconego na stronę wizualną diagramów.







Brak komentarzy:
Prześlij komentarz