Najpierw poświęcę trochę miejsca na opisanie standardowo dostępnych styli linii powiazań, a w dalszej części pokażę jak uzyskać linię krzywą.
Gdy użytkownik Enterprise Architect zastanawia się nad tym, jak może zmienić styl dla powiązań, wówczas naturalnym jest wykonanie dwóch akcji:
- Sprawdzenie opcji dla powiązania poprzez przejrzenie menu kontekstowego dostępnego pod prawym przyciskiem myszy po wskazaniu powiązania.
- Sprawdzenie dostępnych opcji programu.
- Custom - domyślny styl, linia prosta bez żadnych złamań, możliwe jest samodzielne wstawienie punktów łamania i umieszczenie konektora zgodnie z potrzebami.
- Direct - linia prosta, bez możliwości wstawienia punktów łamania, linię tę można przesuwać w ograniczonym zakresie.
- Auto Routing - linia, która jest automatycznie łamana w punkcie lub punktach wybranych przez program; przesunięcie linii może powodować, że linia ułoży się zupełnie inaczej.
- Tree Style - Vertical - styl przydatny na przykład przy przygotowaniu diagramu z drzewiastą strukturą, punkty łączenia wybierane są na górnej lub dolnej krawędzi elementu; może wystąpić tylko jeden punkt łamania linii; występują tylko kąty proste.
- Tree Style - Horizontal - tak jak powyżej, z tym, że punkty łączenia wybierane są na lewej lub prawej krawędzi elementu.
- Lateral - Vertical - styl przydatny na przykład przy przygotowywaniu diagramu prezentującego strukturę organizacyjną, punkty łączenia wybierane są na górnej lub dolnej krawędzi elementu; może wystąpić tylko jeden punkt łamania linii; występują tylko kąty proste.
- Lateral - Horizontal - tak jak powyżej, z tym, że punkty łączenia wybierane są na lewej lub prawej krawędzi elementu.
- Orthogonal - Square - styl podobny do Tree Style oraz Lateral, z tym, że linia może być łamana w wielu miejscach;
- Orthogonal - Rounded - tak jak powyżej; różnicą jest to, że kąty łamania linii mają zaokrąglone rogi. Styl ten jest wykorzystywany do modelowania przy wykorzystaniu notacji BPMN.
- Mind Mapping connector,
- State Flow,
- State Transition,
- Object Flow,
- Control Flow.
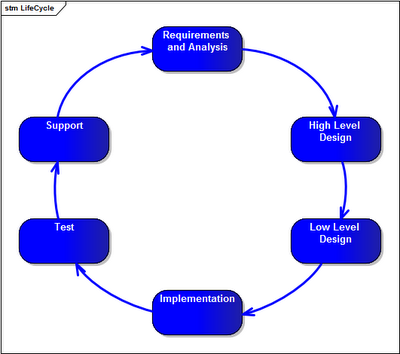
Załóżmy, że chcemy uzyskać efekt podobny do zaprezentowanego na poniższym diagramie.
Ale czy to znaczy, że jesteśmy ograniczeni do linii prostych w przypadku pozostałych typów konektorów? Otóż nie.
Aby dowolny typ konektora mógł być zaprezentowany na diagramie w postaci linii krzywej należy dla wybranego powiązania dodać nowy atrybut Tagged Value o nazwie _bezier oraz o wartości innej niż 0 (zero).
Poniższy diagram pokazuje, w jaki sposób uzyskano "uśmiech" w postaci asocjacji pomiędzy dwiema klasami.
W podobny sposób, czyli poprzez dodawanie określonego tagged value możemy definiować również inne style linii powiązań.
Więcej informacji na ten temat można znaleźć w EA User Guide.





Brak komentarzy:
Prześlij komentarz